Давайте разберемся с вопросом, зачем нужен конструктор сайтов, если вы полный новичок, который хочет начать зарабатывать в интернете. Я буду опираться на свой личный опыт работы с данными онлайн сервисами.
Пользоваться подобными площадками сможет каждый, даже если вы плохо ладите со своим «железным другом», то есть, возраст, пол или социальное положение, не играет большой роли, ведь эти ресурсы и создаются для упрощения и удобства людей.
Также, я расскажу, опять же, опираясь на личный опыт, как можно создать прибыльный блог, не используя конструкторы сайтов. Приведу примеры создания небольших ресурсов, которые вполне могут позволять зарабатывать в интернете, выполняя те или иные бизнес процессы.
1. Для чего создают конструкторы сайтов?
Не открою вам большой тайны, если скажу, что все пространство интернета состоит из сайтов, которые имеют свои особенности и функционал. Не важно, где вы сейчас находитесь, будь то мой блог, на котором вы читаете эту статью, будь то социальная сеть, где вы общаетесь с друзьями и знакомыми, а может вы что-то ищите в поисковике Яндекс.
Все это сайты, с какой стороны не подходи, просто мы, как пользователи, видим красивое оформление в виде тем, четкое расположение тех или иных блоков, разделов, подразделов и тому подобное. Человек, который создает такие площадки, видит и другую сторону этой монеты, а именно, символы, крючочки, запятые, скобочки и много еще чего, от чего простой обыватель может сойти с ума.
Именно поэтому и придумали конструкторы сайтов, где обычный новичок сможет без труда сварганить себе ресурс, минуя вопросы в теме «страшные символы». Так сказать, вижу банер, кликнул по нему и передвинул чуть в сторону, чтобы он встал так, как мне нравится, не влазия в код, меняя какие-то там крючочки и скобочки.
2. Как выглядят конструкторы сайтов?
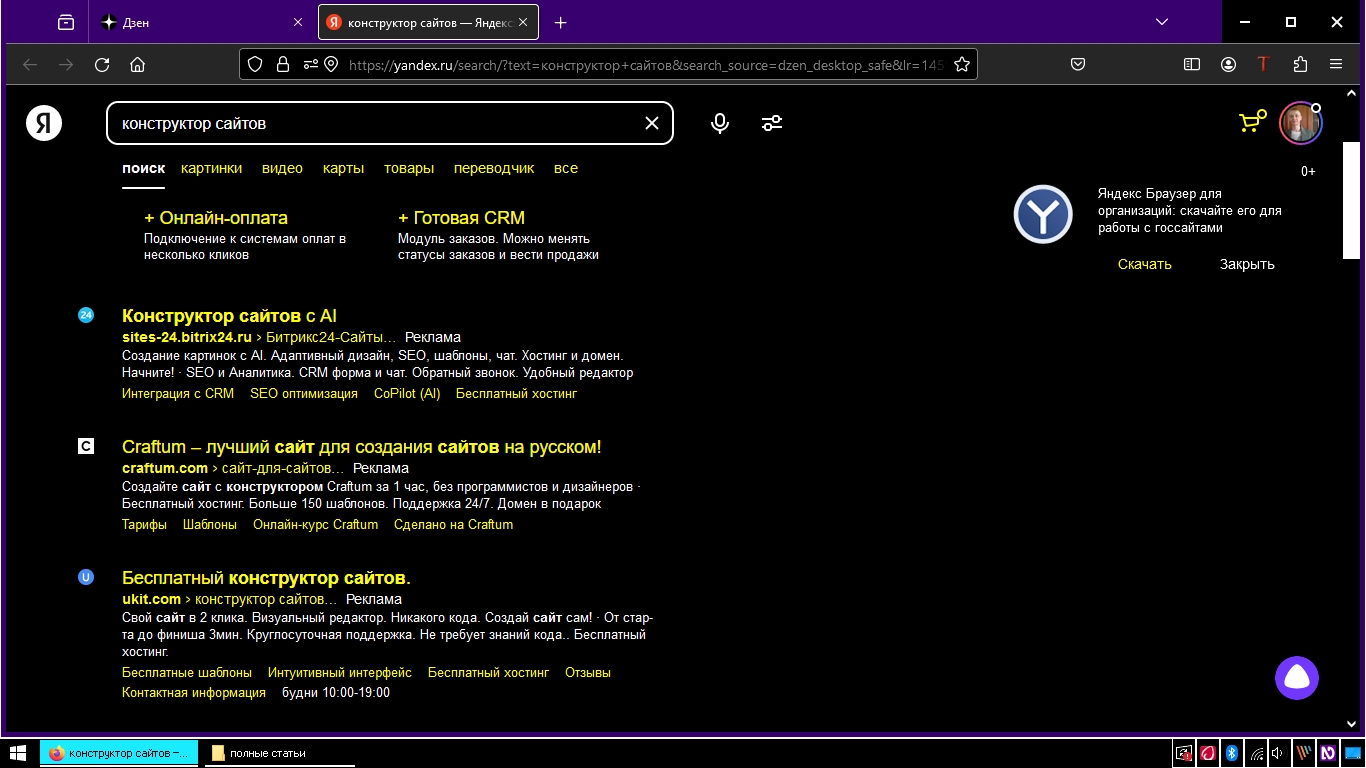
По сути, это такие же ресурсы, которые обладают определенным функционалом, так что ничего особенного в их лицезрении нет. На скриншоте ниже я воспользовался поисковиком Яндекс, вбив ключевой запрос «конструктор сайтов».

Можете сделать также, возможно в вашем случае будут другие результаты, но суть от этого не меняется. Покликайте по конструкторам, посмотрите как они выглядят, что предлагают, какие особенности, возможно что-то отличает от конкурентов, в общем, вспомните себя в магазине, когда выбираете ботинки или сапоги по размеру.
Кстати говоря, можно записать в отдельный документ, к примеру, в блокнот, ссылки на те или иные конструкторы сайтов, так сказать, на будущее, чтобы потом долго не искать, когда сильно прижмет. Лично я добавляю в закладки браузера, чтобы потом ознакомиться подробнее с тем или иным ресурсом, главное потом не забыть об этом.
3. Конструкторы – это платно или бесплатно?
На каждом конструкторе сайтов есть свои бонусные тарифы, когда можно попользоваться бесплатно, при чем это может быть, как определенный функционал, так и отдельные дополнительные бонусы в виде оформления сайтов. Поэтому тут необходимо рассматривать каждую из площадок конкретно, ведь может что-то поменяться со временем.
В общем, в начале людям дают возможность, так сказать, обкатать тот или иной инструментарий конструктора, а уже далее предлагают более выгодный функционал, внося его в те или иные пакетные условия или тарифы. По факту, вы оплачиваете некую абонентскую оплату, как за мобильную связь или за тот же интернет.

Не стоит пугаться тарифов, ведь вы будете платить за то, что в последствии будет приносить вам деньги, ведь сайты просто так не создаются. На скриншоте выше вы наблюдаете вот эту мою статью, которая посвящена вопросу, а на какой мне ваш сайт, если я полный новичок, который хочет подзаработать в интернете.
Опять же, как я и написал выше, есть и бесплатные предложения, поэтому никто вам не мешает попробовать один конструктор, потом другой, третий и тому подобное. В любом случае, всегда нужно пропускать через себя, чтобы понимать, где уютнее и теплее, хотя можно открыть тот же ютуб, да посмотреть видеоотзывы других пользователей, вбив название того или иного конструктора сайтов.
4. А я смогу пользоваться конструкторами сайтов?
Это вопрос из темы, а хрен его знает, я же в вашей голове не проживаю. По сути, на каждой из площадок есть база знаний, имеются какие-либо обучающие материалы, в которых по шагам описано, как пользоваться тем или иным функционалом, есть техническая поддержка и бла, бла, бла…
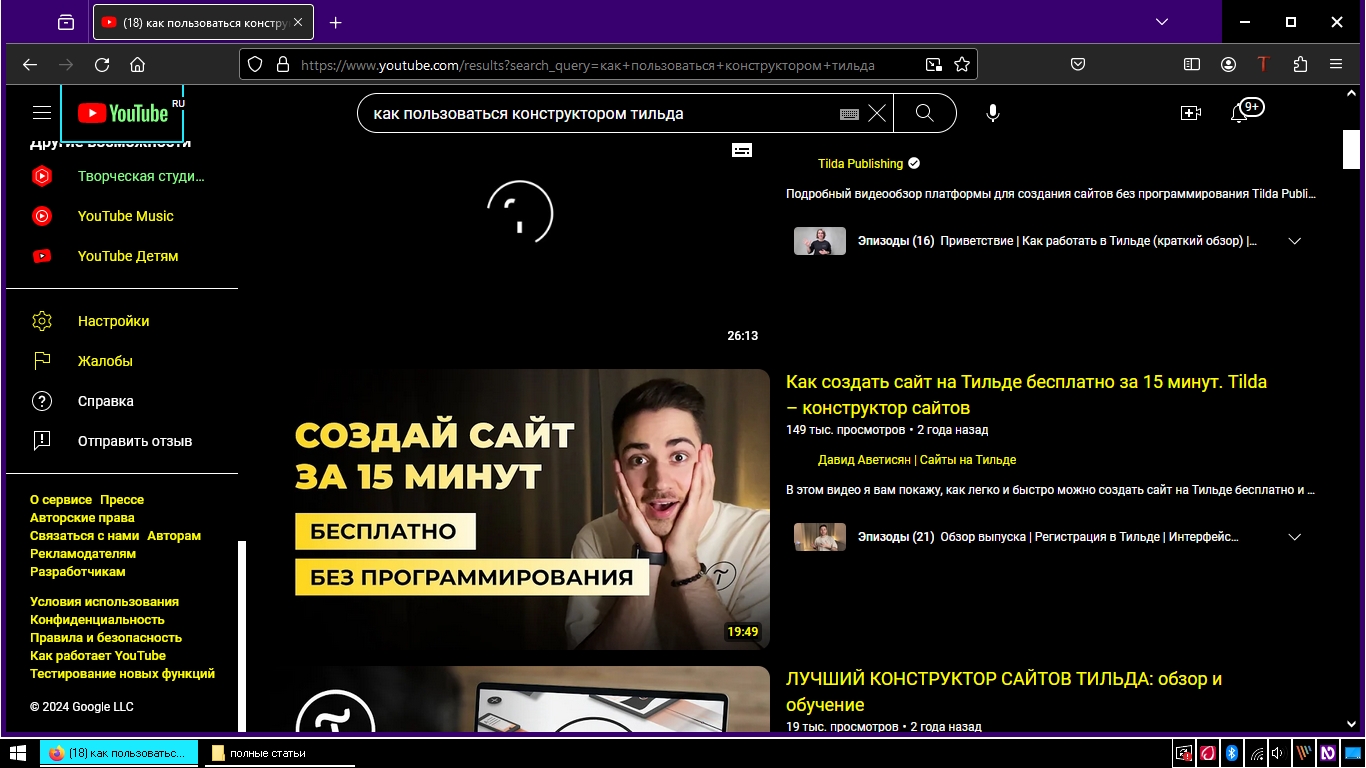
Опять же, как я уже писал выше, открываем ютуб и вбиваем, к примеру, запрос «как пользоваться конструктором тильда», как изображено на скриншоте ниже.

У вас будет сотни роликов, где различные люди показывают, как они используют тот или иной конструктор сайтов, так что проблем с пользованием той или иной площадки быть не должно, ведь не сложно повторить показанные действия. Единственный совет, используйте свежий материал для обучения.
Можно найти обучающий продукт по той или иной площадке, опять же, воспользовавшись поисковиком, но здесь нужно обращать внимание на отзывы реальных людей, чтобы не прикупить какую-нибудь пустышку, слепленную из материала, который находится в в бесплатном доступе. В общем, главное действовать, а не сидеть, да ждать манны небесной.
5. Какие сайты можно создавать на конструкторах — зачем нужен конструктор сайтов?
Здесь уже необходимо подумать, а что я буду делать с сайтом, который я создаю, то есть, определить цель моего ресурса. К примеру, если вы хотите большой сайт, который будет выходить в ТОП Яндекса по определенным ключевикам, что в свою очередь будет приводить вам много трафика, который можно монитизировать, то забудьте о конструкторах, и читайте вот эту мою статью.

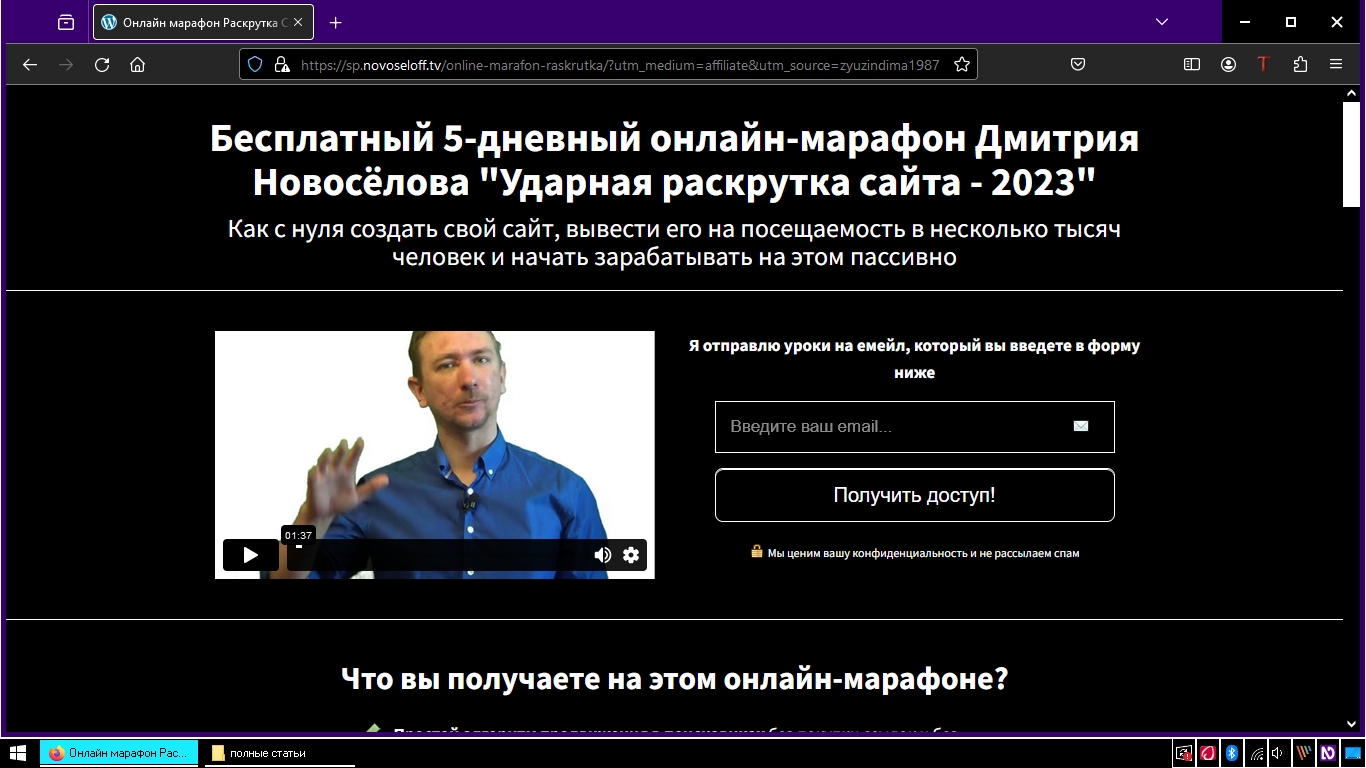
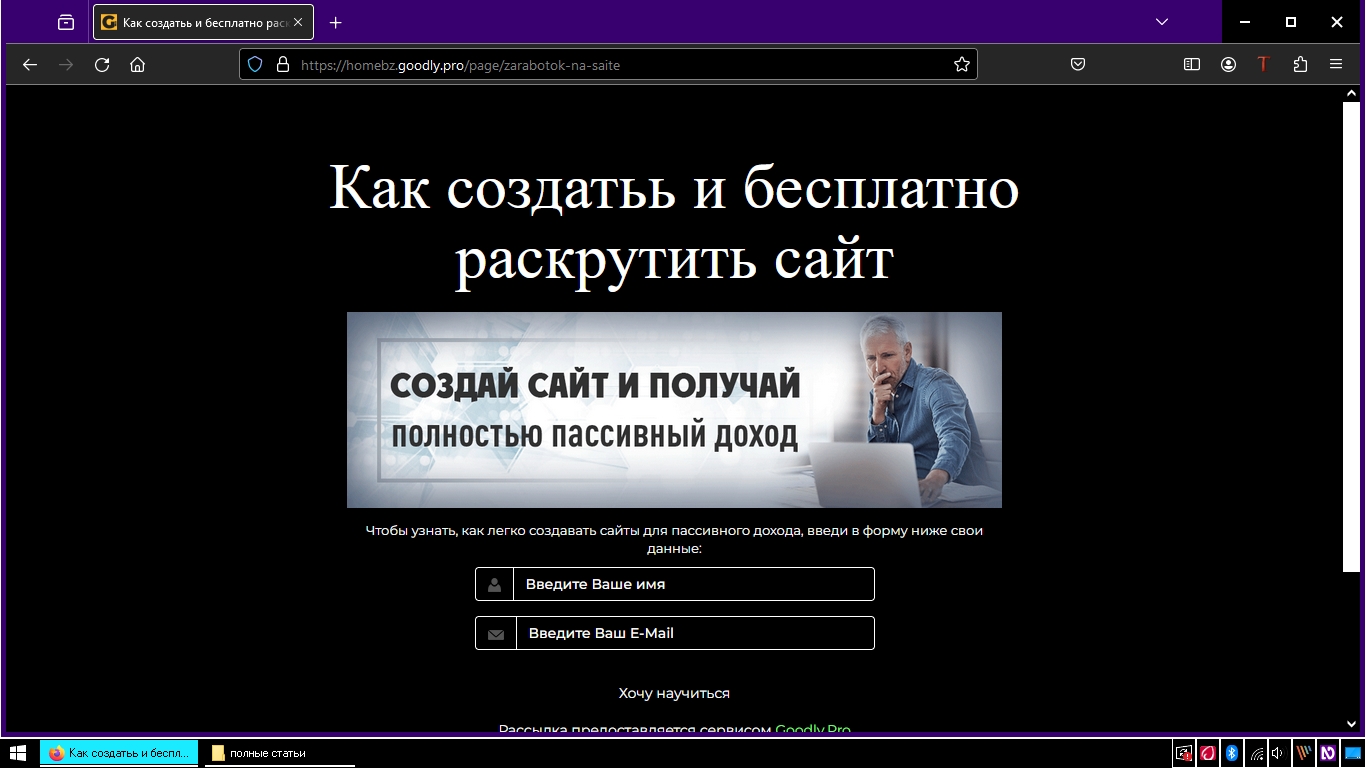
На скриншоте выше вы наблюдаете небольшую страничку, где есть некий текст, присутствует видеоролик, а также форма подписки. Подобные одностраничные сайты можно без проблем варганить на конструкторах, используя готовые шаблоны, при чем можно сделать так, чтобы ваш сайт состоял из нескольких страниц.
По сути, данная страничка предназначена для сбора e-mail базы, о чем подробнее можете почитать в этой моей статье. В вашем случае это может быть обычный продажник, где что-то продается и есть кнопка «Оформить заказ».
Опять же, можно создать некую интернет-визитку, где разместить информацию о себе, о роде занятий, в чем вы приуспели, если брать тему интернет бизнеса и тому подобное. Кстати говоря, многие люди, которые занимаются заработком в сети, используют подобные визитки, размещая ссылки на них в своих социальных сетях.
Лично я использую подобные одностраничники для сбора подписной базы, о чем поведаю чуть ниже, плюс расскажу, каким конструктором сайтов пользуюсь на постоянной основе. Кстати говоря, данный инструмент по созданию сайтов настолько прост, что любой новичок справится с первого раза.
6. Как создать одностраничник на конструкторе – часть 1
Я буду описывать один инструмент по созданию простых одностраничных сайтов, так сказать, показать всю простоту, но вы не обязаны использовать именно его, поэтому не нужно зацикливаться, исключительно на моей информации, хотя вам скорее всего тоже придется по нраву данный инструментарий.

На скриншоте выше вы наблюдаете простую страницу, где присутствует текст, картинкаи форма подписки. Именно такие простецкие одностраничники использую я, чтобы собирать подписную e-mail базу. Делаю я их при помощи инструмента, который находится на сервисе по автоматизации многих бизнес процессов. Подробнее о сервисе, а также о том, как им можно пользоваться целый год бесплатно, читайте в этой моей статье.
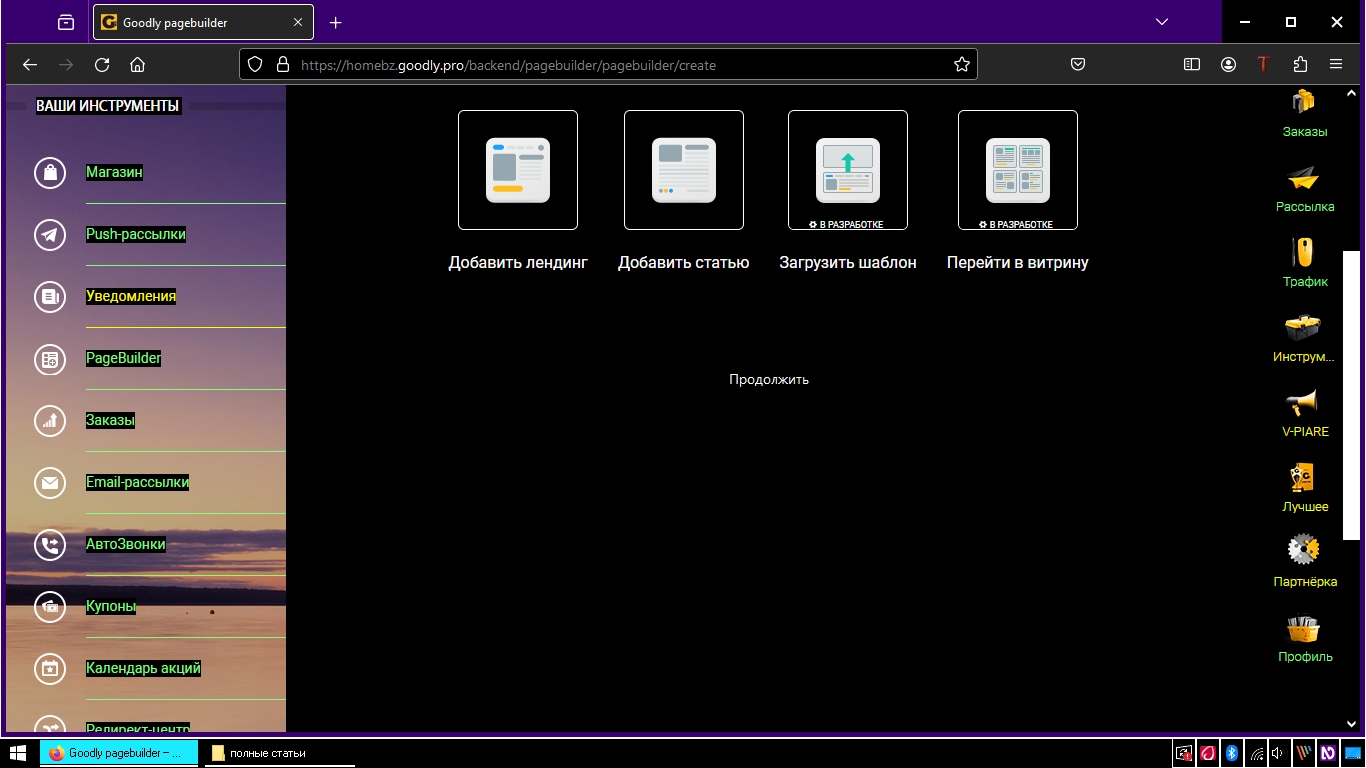
Инструментарий обзывают «PageBuilder», поэтому я захожу в него и нажимаю кнопку «Добавить страницу». У меня выскакивает страничка, как на скриншоте ниже. Здесь я выбираю «создать статью» и жму кнопку «Продолжить». Обратите внимание, что есть и другие варианты, с которыми вы сможете ознакомиться самостоятельно, все инструкции имеются на самом сервисе.

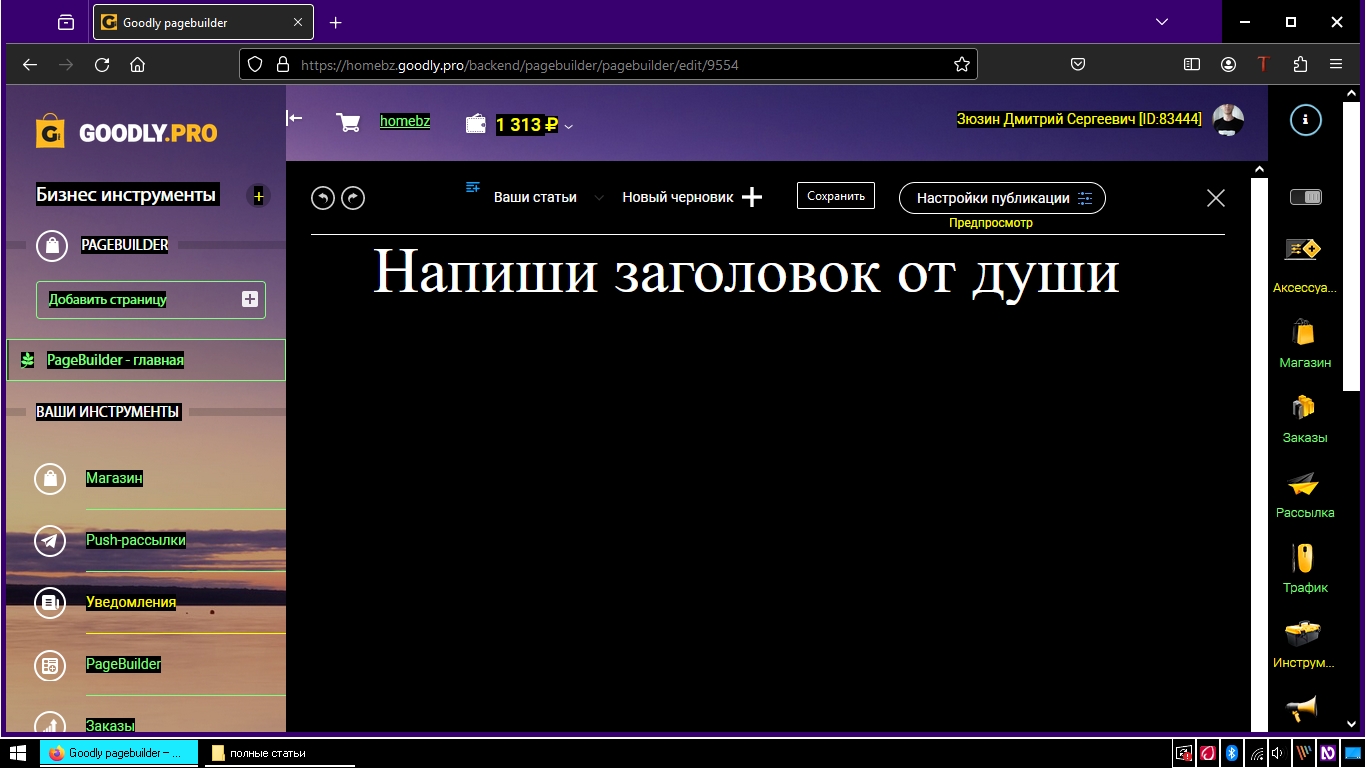
Далее открывается сам редактор, где я и буду создавать свой одностраничный сайт. Первым делом я должен придумать заголовок и вписать его в поле «Напиши заголовок от души», как изображено на скриншоте ниже.

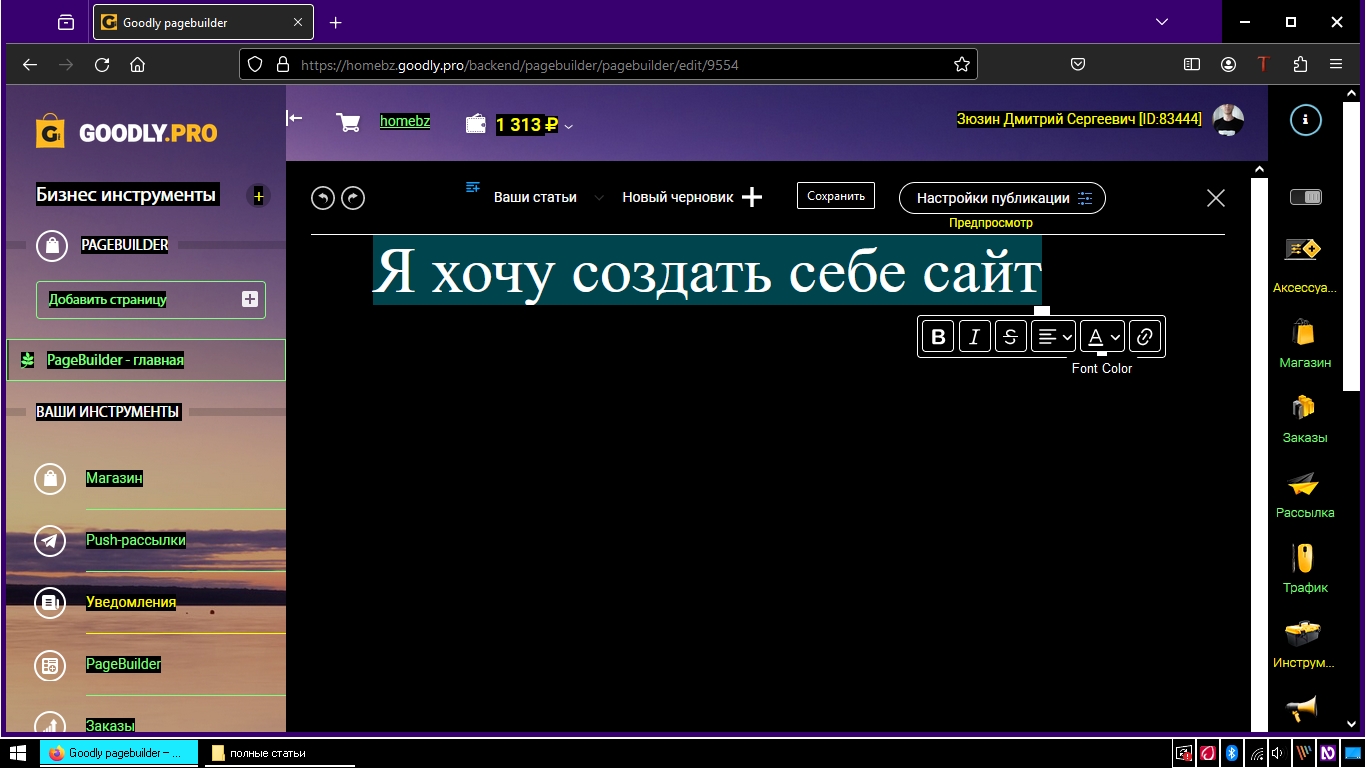
На скриншоте ниже я написал фразу «Я хочу создать себе сайт», после чего выделил ее, надеюсь с этой командой вы знакомы. Теперь я могу выравнять данную фразу по центру, по правому краю, по левому, используя небольшую панель инструментов, которая появилась чуть ниже данной фразы. Также, можно поиграться со шрифтом, изменив размер, цвет, написание. Есть возможность подчеркнуть данную фразу, зачеркнуть, наклонить, сделать пожирнее, опять же, можно поэксперементировать, покликав на нужные кнопки в появившейся панельке.

В общем, ничего страшного и непонятного, всегда можно удалить, если что-то вышло не так, да проделать нужное действие заново. Кстати говоря, сохранять вручную нет необходимости, все автоматом сохраняется после каждого действия в редакторе, что может избавить от момента неожиданности, когда выключают электричество. Просто заходим обратно в инструмент и продолжаем работать дальше с того же шага.
7. Как создать одностраничник на конструкторе – часть 2
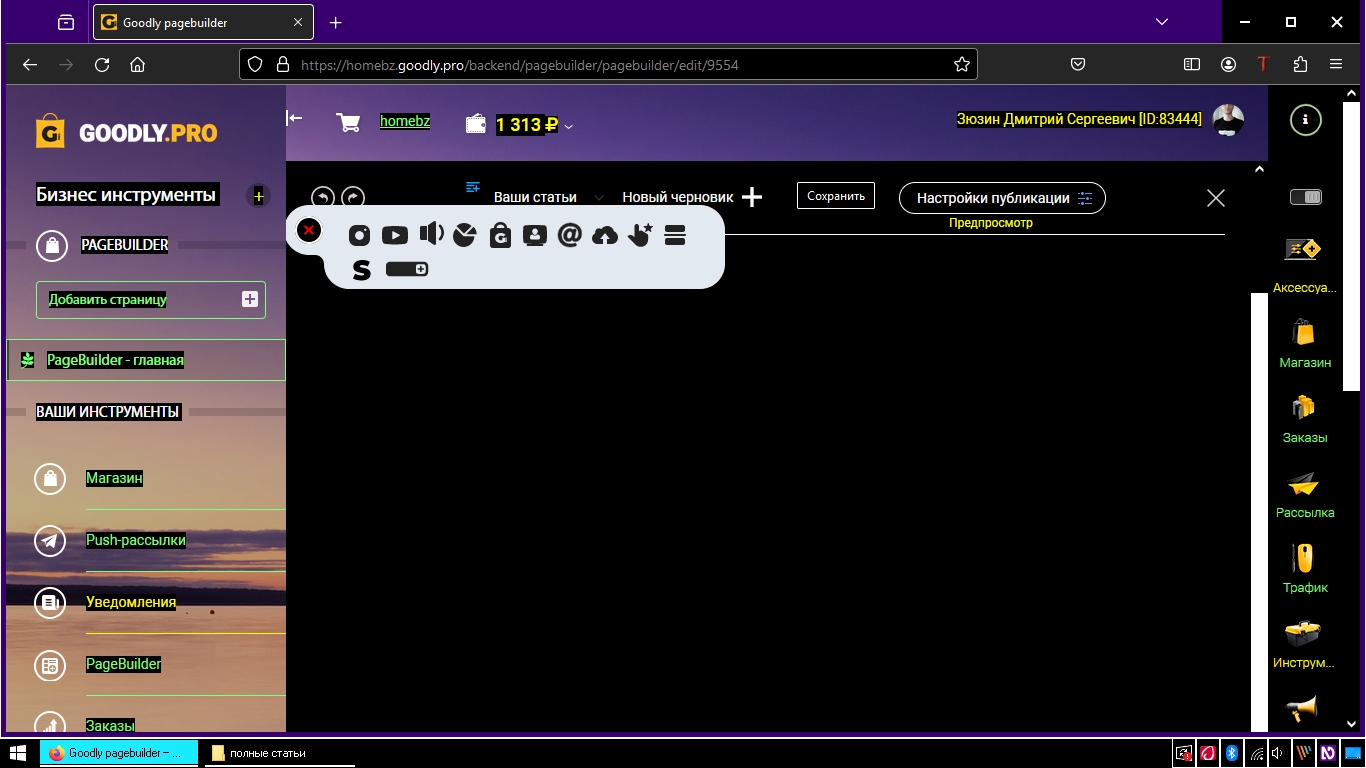
Как только разобрались с заголовком, то кликаем на пустое место под ним. Слева появляется плюсик с левой части экрана, на который необходимо нажать. После чего появляется другая панелька с инструментами, как изображено на скриншоте ниже.

Здесь мы можем вставить в наш одностраничник следующие элементы:
- Картинка
- Видео
- Аудио
- Опрос
- HTML-код
- Форму подписки
- SENLER
- Кнопку
Если вам что-то непонятно из списка, то не стоит на этом останавливаться, поймете все тогда, когда сами будете использовать данный инструментарий. К примеру, мы добавляем картинку, которая должна быть загружена на нашем компьютере. После вставки есть вариант выравнять ее по центру, левому или правому краю, опять же, просто будут две кнопки на самой вставленной картинке.
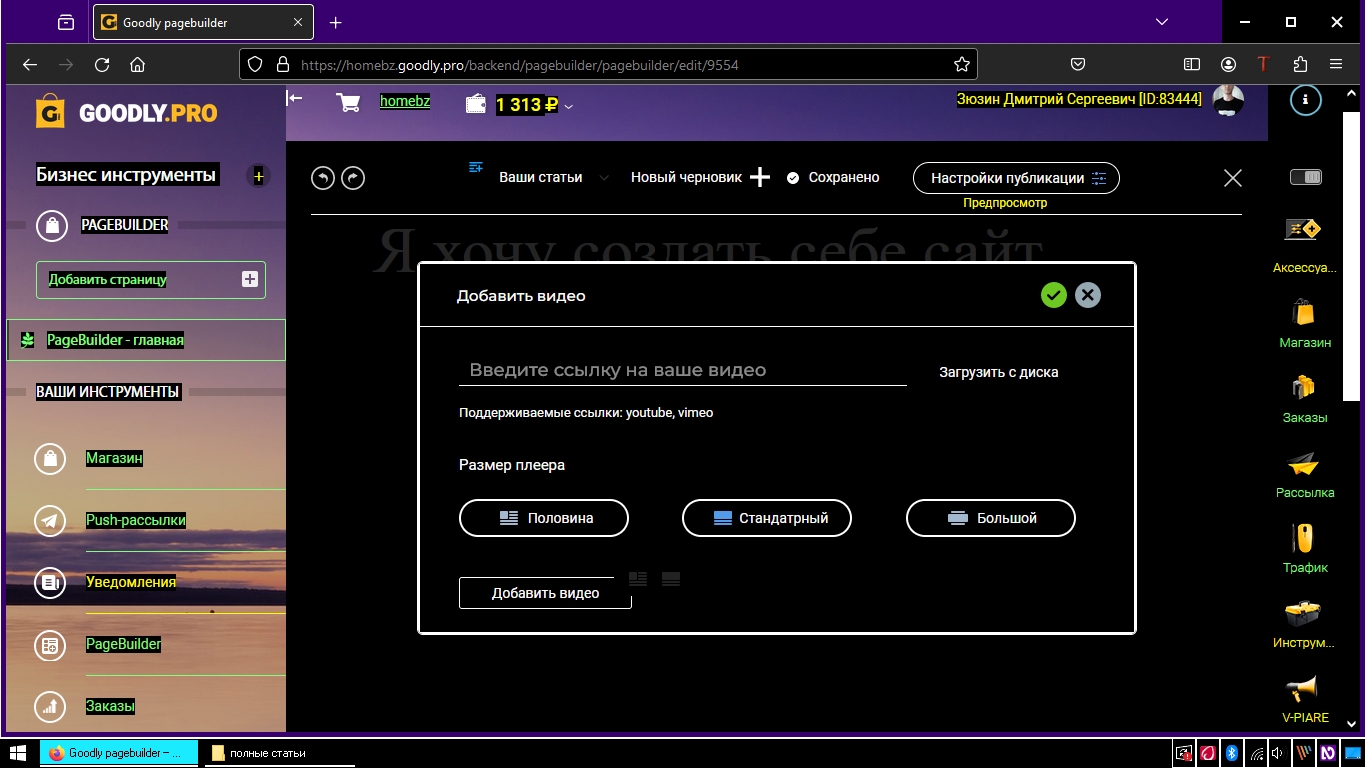
С видеороликом еще проще. Можно просто вставить ссылку с ютуба, да выбрать Размер плеера, как изображено на скриншоте ниже. После вставки на плеере тоже появятся две кнопки, которые позволяют отрегулировать расположение видеоролика, то есть, по центру, с права или слева.

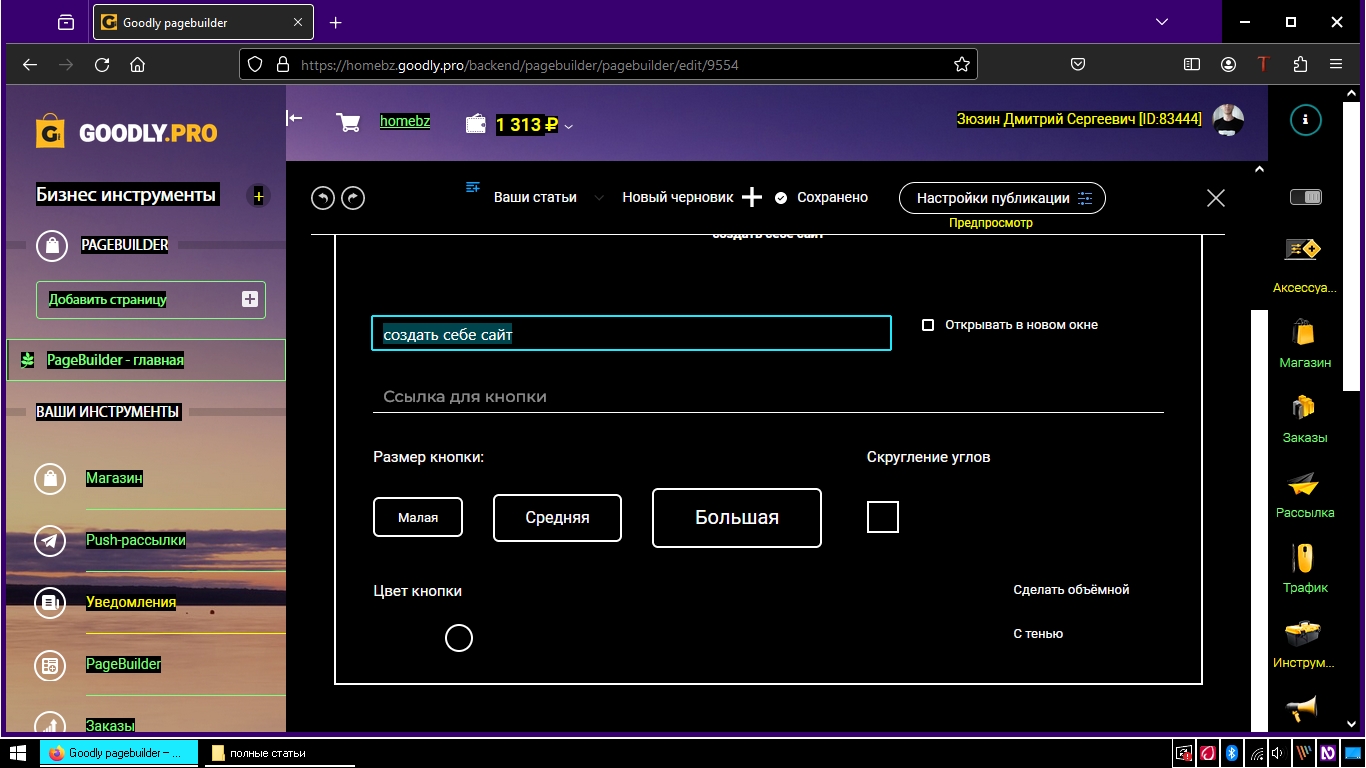
На следующем скриншоте ниже я нажал на добавление кнопки. Она может располагаться под вашей картинкой или видеороликом. Как видите, можно приписать название кнопки, вставить ссылку, куда будет попадать человек после клика по ней. Можно выбрать ее размер, скруглить углы, а также выбрать цвет, если есть на то желание.

Также, я могу вставить форму подписки, как было изображено на скриншоте, где я показывал вам готовый одностраничник. Делается это нажатием одной кнопки, но в самом начале нужно будет создать группу подписчиков, которая также располагается у меня на данном сервисе. Если у вас где-то в другом месте, то есть элемент «HTML-код», который поможет разобраться с этой проблемой за пару минут.
8. Как создать одностраничник на конструкторе – часть 3
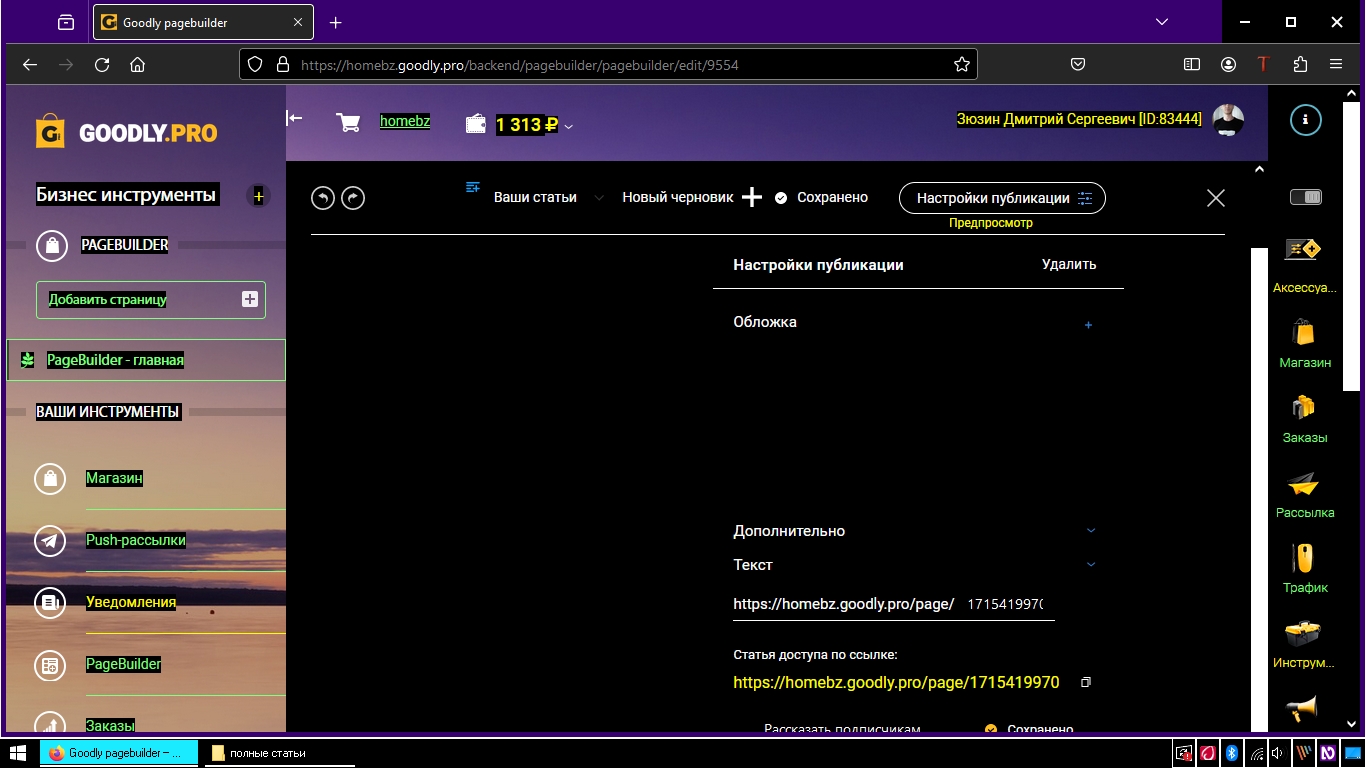
Есть здесь еще несколько фишечек, которые помогут выделиться вам перед конкурентами. На скриншоте ниже я открыл пункт «Настройки публикации». Кстати, рядом есть кнопочка «предпросмотр», так что в любой момент создания одностраничника можно поглядеть в новой вкладке, как он выглядит на том или ином шаге создания.

Здесь можно изменить окончании вашей ссылки, к примеру, назвать покороче и попонятнее, чем набор символов. Лично я не добавляю обложку, хотя это тоже можно сделать. А вот если раскрыть раздел «Дополнительно», то можно добавить на самый верх странички таймер, если необходимо поторопить людей, к примеру, они будут понимать, что если не подпишутся сейчас, потом можно будет локоточки покусывать.
Если я делаю страничку, где присутствует подписная форма, то в разделе «Дополнительно» отмечаю флажок «Уведомления о подписках». То есть, люди наблюдают небольшую плашку в правой части страницы, где есть имя человека, а также надпись, что он подписывается. Данное действие увеличивает конверсию в подписку.
Кстати говоря, если поставить кнопку, о которой я писал выше, то можно изменить текст на «Кликает по кнопке», тогда люди будут видеть имена и уведомления о том, что народ кликает по кнопке, к примеру, под видео на одностраничнике, а значит кликнут и сами.
Присутствует также флажок, который позволяет добавить плашки с информацией о том, что сформирован и оплачен заказ, но это если вы зарабатываете на этой платформе, используя продукты с правами перепродажи, кстати, подробнее об этом читайте в этой моей статье.
Ну вот и все! Минут пять-десять, и у вас готовый одностраничник, который можно использовать для чего угодно, если говорить о интернет бизнесе. Как показала моя практика, чем проще страничка, тем больше подписываются в ту же подписную базу, либо кликают по кнопкам.
Прибыльный блог без конструктора сайтов
Ресурс, на котором вы сейчас читаете данную статью, сделан в обход площадок по созданию одностраничных сайтов. Я сделал его для того, чтобы он приводил мне много бесплатного поискового трафика, а конструкторы не обладают возможностями варганить подобные ресурсы.
За красотой и простотой скрывается тот самый код с запятыми и скобочками, о чем я поведал в самом начале, а это слишком сильно мешает поисковым роботам, которые и подтягивают сайты в ТОП по определенным запросам.
Халявный поисковой трафик позволяет мне зарабатывать на полном автомате, о чем подробнее вы можете посмотреть тут. А для чего нужны простые сайты, я уже рассказал, если вдруг подзабыли, то прочтите статью еще разок для личного образования.
Совет от автора
Теперь вы знаете, зачем нужен конструктор сайтов, даже можете уже использовать их в своей практике, к примеру, используя простой инструмент, который я описывал в данной статье. Помните о том, чем проще, тем больше конверсия, а с практикой не поспоришь, иначе я бы об этом не писал.
Лично я советую все-таки задуматься над темой создания своего сайта, который будет приводить бесплатный трафик, а монитизировать его можно разнообразными способами, получая доход на автомате.
Желаю вам больших чеков!
С уважением, Дмитрий Зюзин
 Как заработать в интернете
Как заработать в интернете
Как видите, есть много причин, чтобы использовать конструкторы сайтов, главное подобрать для себя удобный вариант.
Не советую использовать конструкторы для создания полноценного ресурса, о чем я подробнее писал в статье.
С уважением, Дмитрий
Интересный инструмент по созданию одностраничников, вроде все понятно и нет каких-то сложных тех вопросов. Спасибо
Не за что
Спасибо за информативную статью. Хочу попробовать ваш конструктор по созданию одностраничников, как раз нужно подписная
Не за что. Обязательно попробуйте